醫(yī)療健康領(lǐng)域,UI設(shè)計不僅僅是視覺呈現(xiàn),更是用戶體驗與信任的基石。通過以下一組UI作品,我們可以深入探討醫(yī)療健康類UI產(chǎn)品設(shè)計的關(guān)鍵要素及核心關(guān)鍵詞。
無菌感構(gòu)建:從色彩到留白的消毒級視覺
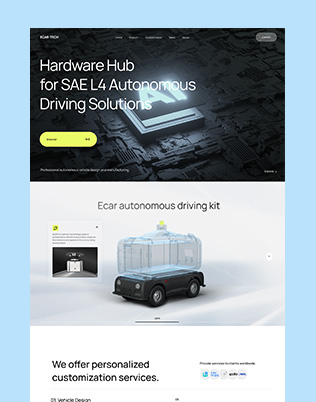
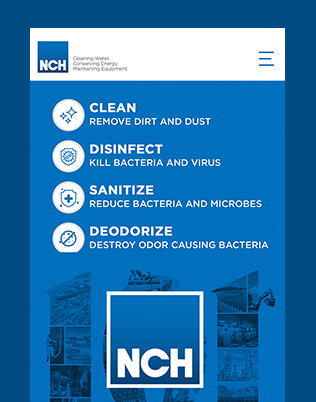
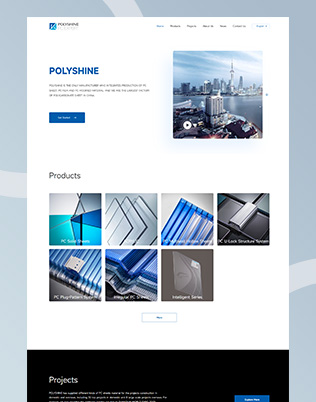
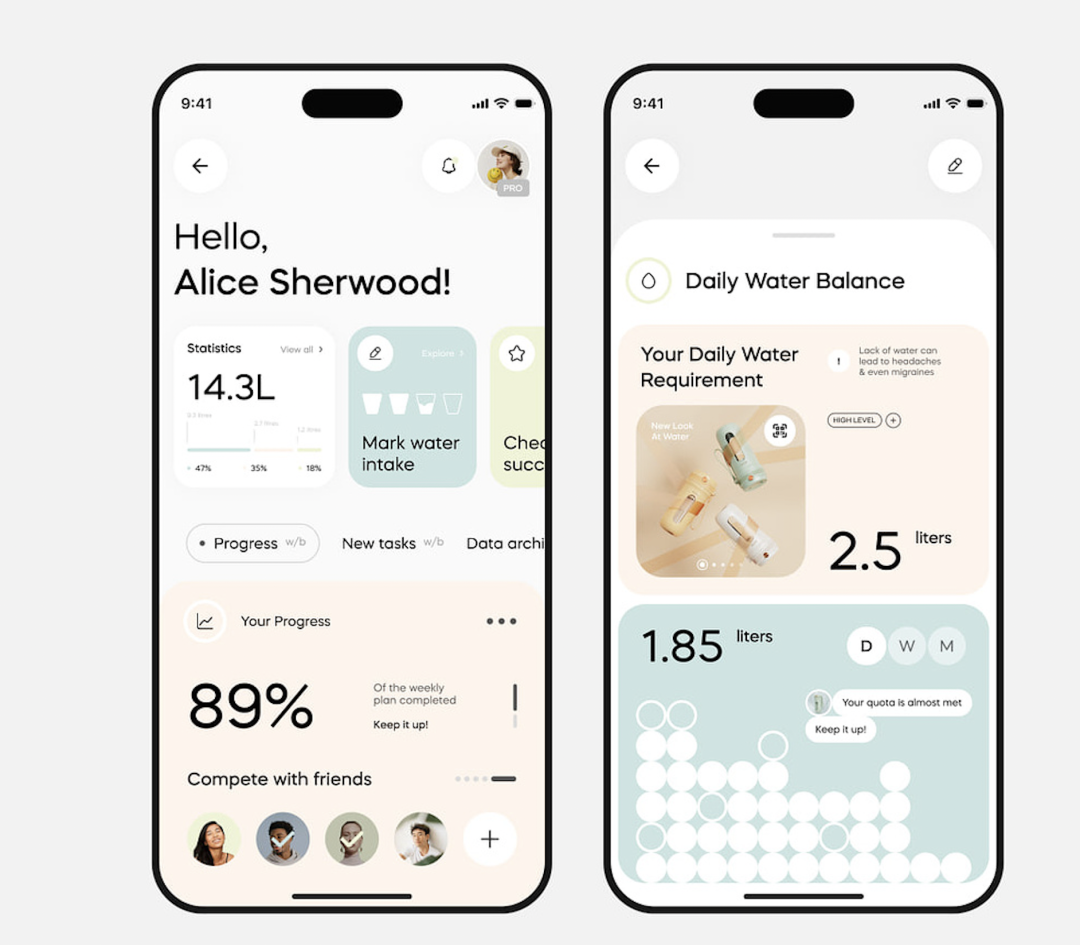
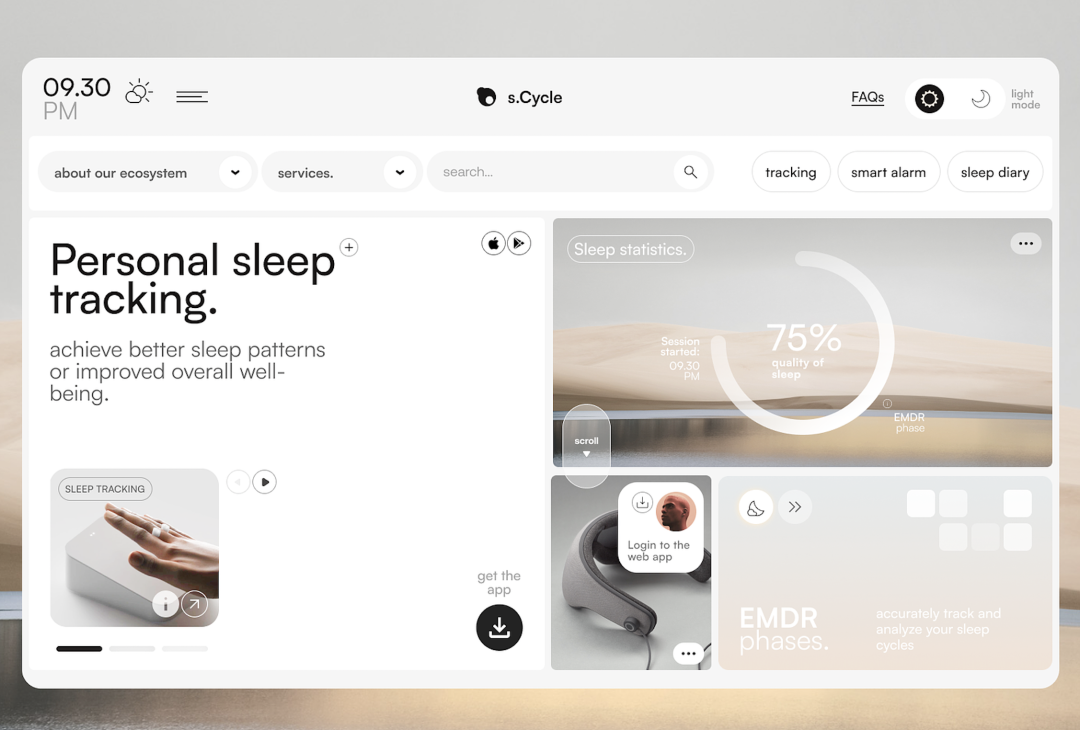
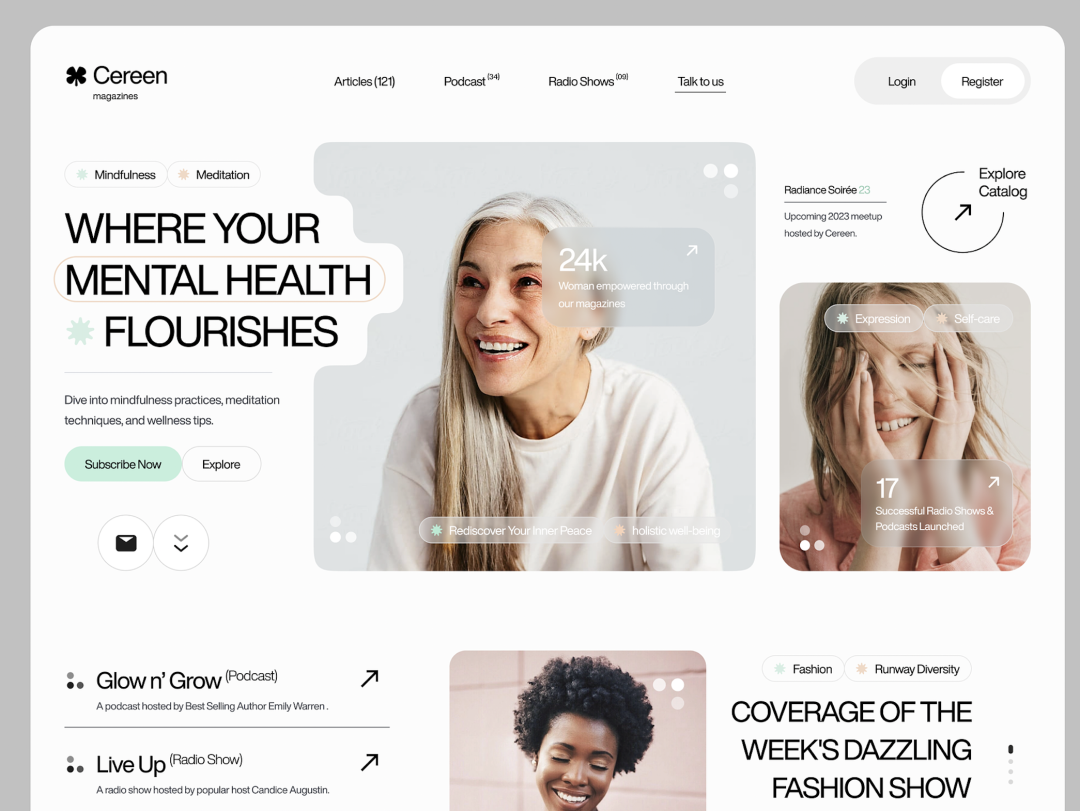
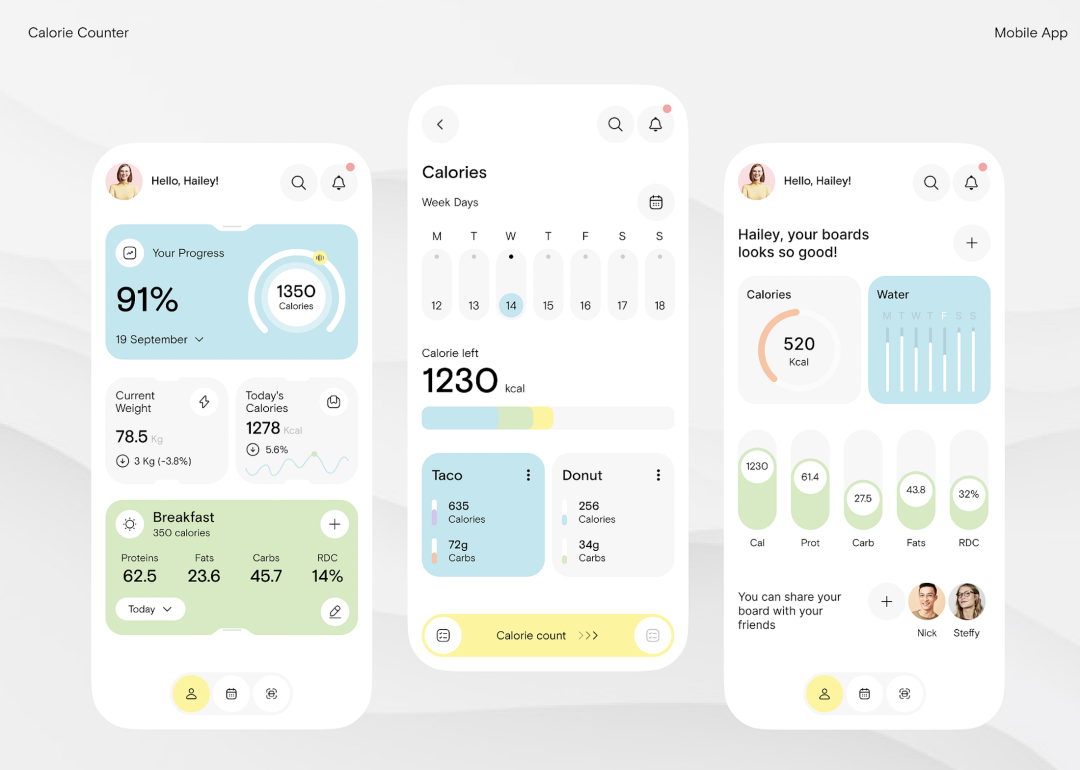
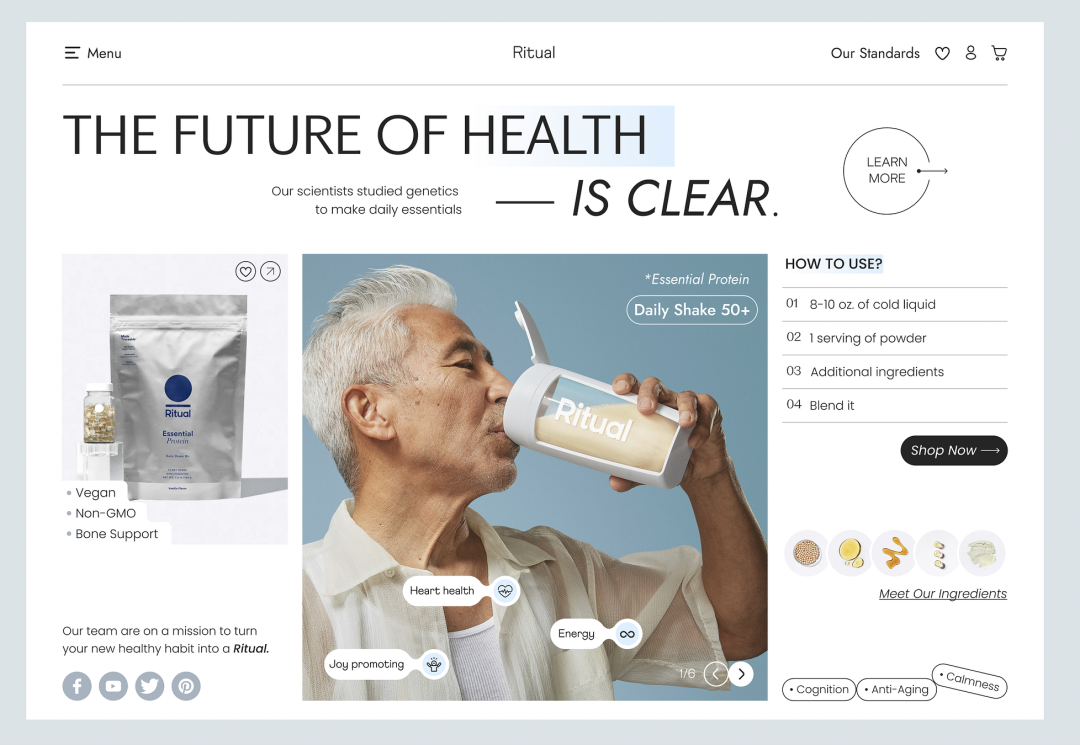
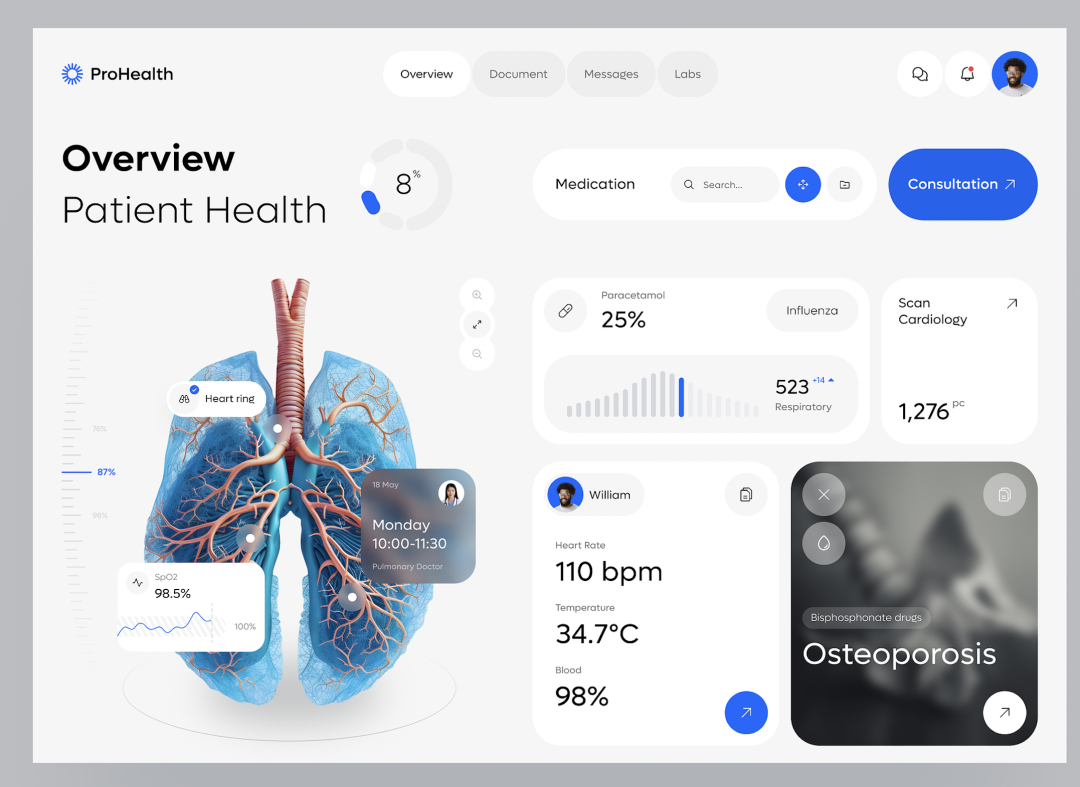
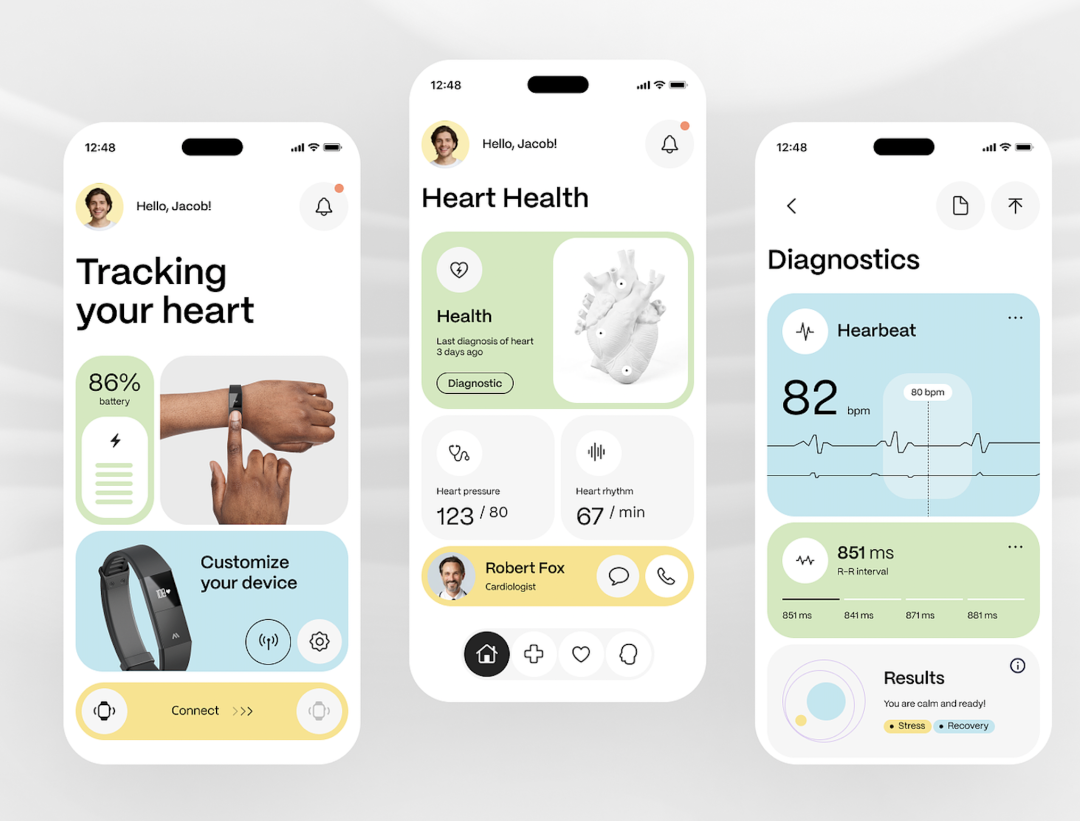
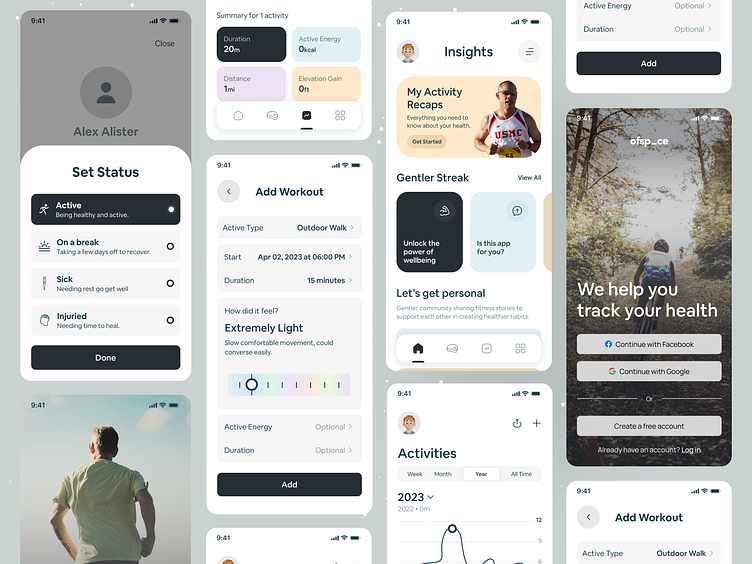
醫(yī)療健康類產(chǎn)品的核心是安全與健康,這種理念在UI設(shè)計中體現(xiàn)為“無菌感”。醫(yī)院的無菌環(huán)境象征著安全與專業(yè),UI設(shè)計也應如此。通常采用低飽和度的配色方案,如淡藍色、米白色等,搭配大間距的布局,讓界面顯得簡潔、干凈。這種設(shè)計不僅視覺上舒適,還能讓用戶感受到產(chǎn)品的專業(yè)與可靠,仿佛置身于無菌的醫(yī)療環(huán)境中。




冷靜感營造 - 醫(yī)療決策場景的情緒管理
醫(yī)療健康類產(chǎn)品需要傳達一種冷靜、穩(wěn)重的氣質(zhì)。設(shè)計中應避免過于復雜的元素和躁動的色彩,而是采用簡單的線條、低密度的布局。例如,使用簡潔的圖標和清晰的文字排版,減少視覺干擾,讓用戶在使用過程中保持冷靜與專注。這種設(shè)計風格有助于緩解用戶的焦慮情緒,增強對產(chǎn)品的信任感。



秩序感強化 - 診療流程的界面映射
醫(yī)療健康領(lǐng)域,秩序感是專業(yè)感的重要體現(xiàn)。一個整齊、有序的界面能夠給用戶帶來更強的專業(yè)感和安全感。設(shè)計時可以采用網(wǎng)格系統(tǒng)來規(guī)劃布局,確保元素的對齊和間距一致。同時,避免使用過于復雜的結(jié)構(gòu),保持界面的簡潔性。例如,將功能模塊劃分清晰,信息層次分明,讓用戶能夠快速找到所需內(nèi)容,提升使用效率。



醫(yī)療健康類UI設(shè)計禁忌
- 嚴禁使用擬物化設(shè)計(易引發(fā)認知混淆)
- 禁用滑動撤銷功能(醫(yī)療操作不可逆性)
- 避免純圖標導航(必須文字+圖標雙重編碼)
- 禁止超過兩級的下拉菜單(防止信息迷失)