自1991年第一個(gè)網(wǎng)站發(fā)布以來,網(wǎng)頁設(shè)計(jì)已經(jīng)走過了漫長(zhǎng)的道路。如今,互聯(lián)網(wǎng)上有超過10億個(gè)實(shí)時(shí)網(wǎng)站,這個(gè)行業(yè)將繼續(xù)存在也就不足為奇了。作為學(xué)習(xí)如何設(shè)計(jì)網(wǎng)站的初步準(zhǔn)備,本文將深入研究網(wǎng)頁設(shè)計(jì)的作用,并通過定義關(guān)鍵術(shù)語和想法來介紹有用的提示,并查看可以為您提供進(jìn)一步見解的示例。
準(zhǔn)備好將您的網(wǎng)站設(shè)計(jì)技能付諸實(shí)踐了嗎?現(xiàn)在就開始設(shè)計(jì)您的網(wǎng)站!
01. 什么是網(wǎng)頁設(shè)計(jì)
網(wǎng)頁設(shè)計(jì)是在網(wǎng)站上規(guī)劃和安排內(nèi)容的藝術(shù),以便可以與世界在線共享和訪問內(nèi)容。網(wǎng)頁設(shè)計(jì)是美學(xué)和功能元素的結(jié)合,是一種數(shù)字設(shè)計(jì),它決定了網(wǎng)站的外觀——例如其顏色、字體、圖形和用戶界面(請(qǐng)參閱我們的網(wǎng)站設(shè)計(jì)案例分享)。
今天,創(chuàng)建網(wǎng)站是擁有在線形象的支柱之一。正因?yàn)槿绱耍W(wǎng)頁設(shè)計(jì)世界一如既往地充滿活力。它不斷發(fā)展,包括移動(dòng)應(yīng)用程序和用戶界面設(shè)計(jì),以滿足網(wǎng)站所有者和訪問者不斷增長(zhǎng)的需求。
網(wǎng)頁設(shè)計(jì)通常是一個(gè)協(xié)作過程,它結(jié)合了相關(guān)行業(yè)的知識(shí)和工具,從網(wǎng)頁設(shè)計(jì)統(tǒng)計(jì)到seo優(yōu)化和UX。Web設(shè)計(jì)人員通常會(huì)將來自這些領(lǐng)域的專業(yè)人士聚集在一起,他們可以優(yōu)化性能并專注于更大的流程和結(jié)果。
02. 網(wǎng)頁設(shè)計(jì)與網(wǎng)站開發(fā)
我們網(wǎng)頁設(shè)計(jì)之旅的第一步是區(qū)別網(wǎng)頁設(shè)計(jì)和網(wǎng)站開發(fā)之間的區(qū)別,因?yàn)閮烧呙芮邢嚓P(guān),并且經(jīng)常(錯(cuò)誤地)互換使用:
網(wǎng)頁設(shè)計(jì)是指特定網(wǎng)站的視覺設(shè)計(jì)和體驗(yàn)方面。我們將在本文的其余部分深入探討有關(guān)網(wǎng)頁設(shè)計(jì)的更多細(xì)節(jié)。
網(wǎng)站開發(fā)是指網(wǎng)站結(jié)構(gòu)的構(gòu)建和維護(hù),涉及確保網(wǎng)站正常運(yùn)行的復(fù)雜編碼系統(tǒng)。
以下是 Web 開發(fā)人員在構(gòu)建網(wǎng)站時(shí)最常用的一些基本標(biāo)記語言:
HTML或超文本標(biāo)記語言,是一種用于創(chuàng)建網(wǎng)站前端的編碼語言。它被編寫為包含網(wǎng)頁的結(jié)構(gòu),并由 Web 瀏覽器執(zhí)行到我們?cè)诰W(wǎng)上看到的網(wǎng)站中。
CSS或Cascading Style Sheets 是一種編程語言,它包括與網(wǎng)頁顯示相關(guān)的所有相關(guān)信息。CSS 與 HTML 一起設(shè)計(jì)網(wǎng)站或頁面的樣式和格式,包括布局、字體、填充等。
03. 網(wǎng)頁設(shè)計(jì)工具
Web設(shè)計(jì)人員需要自己獨(dú)特的工具集來創(chuàng)建和設(shè)計(jì)。有幾個(gè)關(guān)鍵要素將決定您將使用哪些類型,以及在哪個(gè)階段需要它們。以下是一些需要考慮的問題:
您的團(tuán)隊(duì)有多大?
您有什么樣的預(yù)算?
您的網(wǎng)站需要什么樣的技術(shù)要求?
您希望達(dá)到的整體審美是什么?
您會(huì)創(chuàng)建自適應(yīng)設(shè)計(jì)還是響應(yīng)式設(shè)計(jì)?
您的網(wǎng)站的目的是什么?
這些問題的答案還將幫助您了解您想要使用哪種網(wǎng)站建設(shè)或其他設(shè)計(jì)軟件工具。
對(duì)于新手網(wǎng)頁設(shè)計(jì)師來說,網(wǎng)站建設(shè)是一個(gè)很好的基礎(chǔ)工具,可以在視覺元素和功能方面輕松定制。
隨著您使用一系列網(wǎng)頁設(shè)計(jì)工具的經(jīng)驗(yàn)越來越多,您將知道哪些最適合您和您的業(yè)務(wù)需求。
04. 適用于網(wǎng)站的設(shè)計(jì)原則
了解什么是網(wǎng)頁設(shè)計(jì)的首要部分之一是了解什么是好的網(wǎng)頁設(shè)計(jì)——以及如何實(shí)現(xiàn)它。
我們可以看看設(shè)計(jì)原則以供參考,這是藝術(shù)家和設(shè)計(jì)師實(shí)踐的理論,它概述了任何構(gòu)圖都應(yīng)該追求的視覺品質(zhì)。將這些原則應(yīng)用于網(wǎng)頁設(shè)計(jì)可以幫助初學(xué)者和高級(jí)網(wǎng)頁設(shè)計(jì)師實(shí)現(xiàn)具有和諧外觀和感覺的網(wǎng)站。
當(dāng)然,這些并不是要遵循的嚴(yán)格規(guī)則,而是學(xué)習(xí)如何應(yīng)用網(wǎng)站設(shè)計(jì)的各種元素的指導(dǎo)方針。借鑒畢加索的話,“像專業(yè)人士一樣學(xué)習(xí)規(guī)則,這樣你就可以像藝術(shù)家一樣打破它們。一旦您了解了網(wǎng)頁設(shè)計(jì)的目標(biāo)并更加熟悉每個(gè)網(wǎng)站元素,您就可以以更具創(chuàng)意的方式調(diào)整方法。讓我們探討以下原則:
平衡,視覺平衡意味著確保單個(gè)合成中的任何元素都不會(huì)太過強(qiáng)烈。這可以應(yīng)用于網(wǎng)頁設(shè)計(jì),方法是在網(wǎng)頁中心畫一條假想的線并排列元素,使兩側(cè)的視覺重量相等。在網(wǎng)站上實(shí)現(xiàn)平衡有兩種主要方法:
對(duì)稱平衡是指該線兩側(cè)的視覺權(quán)重相等并像鏡像一樣排列。當(dāng)應(yīng)用于您的網(wǎng)頁設(shè)計(jì)時(shí),這可以喚起平衡、美麗和一致性的感覺。
不對(duì)稱平衡是指兩側(cè)的視覺重量相等,但元素的構(gòu)成和順序會(huì)發(fā)生變化(即,不是鏡像)。平衡的不對(duì)稱設(shè)計(jì)被認(rèn)為是一種現(xiàn)代網(wǎng)站設(shè)計(jì)方法,將為觀眾創(chuàng)造更具活力的體驗(yàn),同時(shí)保持和諧的構(gòu)圖。反差,對(duì)比是指以突出其差異的方式安排并置元素:暗與亮、平滑與粗糙、大與小。當(dāng)圖片中存在對(duì)比時(shí),它的戲劇性和令人興奮的品質(zhì)可以在訪問者滾動(dòng)瀏覽您的網(wǎng)站時(shí)吸引他們。
強(qiáng)調(diào),強(qiáng)調(diào)原則提醒我們,并非所有網(wǎng)站元素都是平等的。無論是您的LOGO、CTA 還是圖像;如果您的網(wǎng)頁上有一些內(nèi)容訪問者應(yīng)該首先注意到,那么使用鮮艷的顏色、動(dòng)畫或大小來應(yīng)用強(qiáng)調(diào)原則將確保它是您構(gòu)圖的主要方面。
運(yùn)動(dòng),當(dāng)應(yīng)用于網(wǎng)頁設(shè)計(jì)時(shí),移動(dòng)是引導(dǎo)訪問者從一個(gè)元素到另一個(gè)元素的原因。通過控制單個(gè)網(wǎng)頁構(gòu)成中元素的大小、方向和順序,您可以引導(dǎo)查看者的眼睛在整個(gè)網(wǎng)站中的移動(dòng)。
節(jié)奏,是指為了創(chuàng)造一致性、凝聚力或放大某個(gè)信息而重復(fù)元素。重復(fù)您的LOGO、品牌顏色(包括互補(bǔ)色)等特征以及使用相同的字體,也將增強(qiáng)您的品牌形象和在網(wǎng)絡(luò)上的影響力。
等級(jí)制度,將您的公司名稱放在主頁底部簡(jiǎn)直是糟糕的網(wǎng)頁設(shè)計(jì)實(shí)踐。你能猜到為什么嗎?首次訪問的訪問者必須一直向下滾動(dòng)您的網(wǎng)站才能知道您是誰。這是我們從層次結(jié)構(gòu)原理中理解的,它告訴我們,最重要的內(nèi)容應(yīng)該放在訪問者立即看到并與之交互的突出位置。
留白,在藝術(shù)和設(shè)計(jì)中,構(gòu)圖中任何沒有視覺元素的區(qū)域都稱為留白(psst:即使它實(shí)際上不是白色的)。這似乎不是一件需要注意的關(guān)鍵事情,但在網(wǎng)頁設(shè)計(jì)中有意識(shí)地安排留白將使網(wǎng)頁的視覺元素有呼吸的空間。它還可以幫助您實(shí)現(xiàn)構(gòu)圖中的其他目標(biāo),例如層次結(jié)構(gòu)、平衡、強(qiáng)調(diào)等。
統(tǒng)一,Unity是您添加到網(wǎng)站中的所有單個(gè)元素的最終效果,理想情況下會(huì)產(chǎn)生一個(gè)和諧的組合。網(wǎng)頁設(shè)計(jì)統(tǒng)一的目標(biāo)是確保訪問者不會(huì)不知所措、困惑或離開您的網(wǎng)站。
可能需要幾次嘗試才能正確,但是一旦實(shí)現(xiàn)了統(tǒng)一的網(wǎng)頁設(shè)計(jì),您就可以確保網(wǎng)站的各個(gè)方面在其功能和性能中都發(fā)揮著有價(jià)值的作用。這也意味著要注意你包含哪些元素,在哪里以及如何放置它們,以及它們是否真正服務(wù)于某個(gè)目的。
05. 網(wǎng)站布局
規(guī)劃您的網(wǎng)站布局就像奠定其基礎(chǔ),因?yàn)樗鼘Q定您網(wǎng)站每個(gè)頁面上視覺元素的排列和順序。網(wǎng)頁設(shè)計(jì)中的這一關(guān)鍵步驟在網(wǎng)站的視覺外觀、可用性水平和放大其信息方面發(fā)揮著作用。
您網(wǎng)站的最佳布局可以由多種因素決定:您網(wǎng)站的目標(biāo)、您想傳達(dá)給觀眾的信息以及您將包含的內(nèi)容類型。雖然沒有“一刀切”的解決方案,但您可以采取兩個(gè)主要方向:
用于容納您的內(nèi)容的布局:您選擇的布局應(yīng)適合內(nèi)容類型。例如,如果您想要一個(gè)能夠展示產(chǎn)品的布局,您可以選擇留出足夠空間來突出顯示圖像的布局。另一方面,博客布局需要以有組織的方式傳達(dá)新信息。
常見布局: 有很多久經(jīng)考驗(yàn)的網(wǎng)站布局。這些往往對(duì)用戶來說很熟悉,因?yàn)樗麄兘⒃谒麄儸F(xiàn)有的期望或過去對(duì)其他網(wǎng)站的體驗(yàn)之上。由于它們可能會(huì)產(chǎn)生更直觀、易于使用的界面,因此它們非常適合初學(xué)者。
在設(shè)計(jì)自己的網(wǎng)站時(shí),您可以使用各種類別的網(wǎng)站模板,為您的網(wǎng)站布局提供堅(jiān)實(shí)的基礎(chǔ)設(shè)施。如果您想從頭開始設(shè)計(jì)布局,我們建議使用線框開始。此過程將允許您在實(shí)施過程之前起草網(wǎng)站的布局。
06. 網(wǎng)頁設(shè)計(jì)的功能組件
網(wǎng)站功能本質(zhì)上是指您網(wǎng)站的運(yùn)作方式;從它的速度和易用性,到可以對(duì)其執(zhí)行哪些特定操作,一切都是如此,鑒于整個(gè)網(wǎng)頁設(shè)計(jì)行業(yè)的進(jìn)步,利用可用的現(xiàn)代工具來保證我們的網(wǎng)站運(yùn)行良好且易于使用符合我們的最大利益。
讓我們回顧一下會(huì)影響您網(wǎng)站功能方式的網(wǎng)頁設(shè)計(jì)組件:
導(dǎo)航,單個(gè)Web設(shè)計(jì)可以包含多個(gè)頁面和項(xiàng)目,供訪客查看或使用。網(wǎng)站導(dǎo)航是讓訪問者在到達(dá)您的網(wǎng)站后找到他們需要的網(wǎng)頁。在設(shè)計(jì)中添加導(dǎo)航菜單是為訪客提供流暢導(dǎo)航的最佳方式。網(wǎng)站的菜單鏈接到您網(wǎng)站上的多個(gè)項(xiàng)目,并通過幫助用戶在不同的頁面和部分之間導(dǎo)航來為用戶提供服務(wù)。根據(jù)您網(wǎng)站的設(shè)計(jì),您可以在以下類型的菜單之間進(jìn)行選擇:
經(jīng)典導(dǎo)航菜單:這種流行的菜單類型位于網(wǎng)站的標(biāo)題中,以水平列表的形式顯示。
粘性菜單:也稱為固定或浮動(dòng)菜單,當(dāng)訪問者向下滾動(dòng)網(wǎng)站時(shí),此菜單會(huì)保持原位。
漢堡菜單:漢堡菜單是由三個(gè)水平條紋組成的圖標(biāo),單擊后打開并顯示完整菜單。
下拉菜單:一個(gè)菜單,當(dāng)訪客單擊或?qū)⑹髽?biāo)懸停在其中一個(gè)項(xiàng)目上時(shí),將打開其他項(xiàng)目列表。
邊欄菜單:位于網(wǎng)頁左側(cè)或右側(cè)的菜單項(xiàng)列表。速度,衡量訪客進(jìn)入網(wǎng)站后網(wǎng)站完全加載的速度。沒有人,尤其是在我們這個(gè)快節(jié)奏的一代,喜歡慢速的網(wǎng)站。它必須高速運(yùn)行。事實(shí)上,研究表明,當(dāng)網(wǎng)頁的加載時(shí)間超過 3 秒時(shí),跳出率會(huì)增加 38%。無論網(wǎng)頁設(shè)計(jì)多么漂亮,除非您為訪問者提供最流暢的瀏覽體驗(yàn),否則您就無法競(jìng)爭(zhēng)。
許多因素會(huì)影響頁面的加載時(shí)間;有些因素與訪問者自己的設(shè)備或 Internet 連接有關(guān),而另一些因素可能特定于他們嘗試瀏覽的網(wǎng)站。今天,有一些經(jīng)過驗(yàn)證的做法和工具可以檢查您網(wǎng)站的性能并提高其頁面的加載速度。搜索引擎優(yōu)化(SEO),是優(yōu)化網(wǎng)站以使其在搜索引擎上排名良好的過程。由于它對(duì)您網(wǎng)站的成功起著重要作用,我們認(rèn)為它應(yīng)該與功能元素一起包含在其中。能夠在 Google 上找到您的人越多,意味著使用您網(wǎng)站的訪問者就越多。盡管SEO是一項(xiàng)持續(xù)的任務(wù),但您可以采取一些步驟從一開始就將網(wǎng)站設(shè)計(jì)與SEO集成。使用Thinkart的SEO解決方案,使您網(wǎng)站的內(nèi)置基礎(chǔ)設(shè)施從開始就已經(jīng)支持積極的性能。 你可以采取一些常見的 SEO 做法:在你的內(nèi)容中包含標(biāo)題,為圖像添加替代文本,在相關(guān)頁面上使用元描述,以及選擇 代表你的品牌或業(yè)務(wù)的域名。
用戶體驗(yàn),自 1980年代計(jì)算機(jī)使用爆炸式增長(zhǎng)以來,科技行業(yè)一直在探索人類如何更好地與技術(shù)互動(dòng)。這是UX設(shè)計(jì)或用戶體驗(yàn)的實(shí)踐,如果正確應(yīng)用于網(wǎng)頁設(shè)計(jì),它可以對(duì)用戶的旅程產(chǎn)生巨大影響。UX一詞通常與 “用戶界面” 設(shè)計(jì)或 “可用性” 互換使用,實(shí)際上,它們實(shí)際上是更大的 UX 愿景的一部分。雖然 UX 設(shè)計(jì)師關(guān)心產(chǎn)品的這些方面,但他們也參與著眼于大局,尋找完善和開發(fā)產(chǎn)品、品牌、設(shè)計(jì)、可用性和功能的方法。
該過程旨在通過改進(jìn)以下七個(gè)因素來確保網(wǎng)站包含高質(zhì)量的交互、內(nèi)容、產(chǎn)品和服務(wù):有用、可用、可查找、可信、合意、訪問、寶貴自適應(yīng)設(shè)計(jì)與響應(yīng)式設(shè)計(jì),如今,移動(dòng)設(shè)備占據(jù)了在線流量的一半以上,因此使我們的網(wǎng)站適應(yīng)小屏幕至關(guān)重要。有兩種類型的樣式可以將網(wǎng)頁設(shè)計(jì)從桌面版本轉(zhuǎn)移到移動(dòng)版本:自適應(yīng)設(shè)計(jì)和響應(yīng)式設(shè)計(jì)。了解兩者之間的區(qū)別會(huì)派上用場(chǎng),尤其是在選擇最適合您的網(wǎng)站建設(shè)時(shí),因?yàn)榇蠖鄶?shù)平臺(tái)都支持兩者之一:
自適應(yīng)設(shè)計(jì),涉及創(chuàng)建同一網(wǎng)站的不同版本,每個(gè)版本都可以適應(yīng)不同尺寸的屏幕或?yàn)g覽器寬度。
響應(yīng)式設(shè)計(jì),涉及創(chuàng)建具有靈活網(wǎng)格的網(wǎng)站。這將創(chuàng)建動(dòng)態(tài)外觀,具體取決于用于查看它的設(shè)備的屏幕大小和方向。
07. 網(wǎng)頁設(shè)計(jì)的視覺元素
網(wǎng)站的視覺元素與功能質(zhì)量一樣重要,它們共同塑造了它的整體外觀和感覺。從配色方案到字體和視頻,這些細(xì)節(jié)在用戶體驗(yàn)和品牌塑造中發(fā)揮著重要作用。在略讀時(shí)代,確保每個(gè)元素都彈出尤為重要。在本節(jié)中,我們將介紹網(wǎng)頁設(shè)計(jì)的視覺元素,以及做出自己的審美決定的一些技巧:
網(wǎng)站標(biāo)題,是指網(wǎng)站頁面的最頂部部分,是訪問者到達(dá)網(wǎng)站時(shí)首先看到的內(nèi)容。在這樣的戰(zhàn)略位置,標(biāo)題通常用于顯示導(dǎo)航菜單、公司名稱、LOGO或聯(lián)系信息。
網(wǎng)站頁腳,位于頁面底部,并固定在您網(wǎng)站的每個(gè)頁面上。由于這是訪問者最后看到的東西,因此它是添加和重復(fù)他們可能錯(cuò)過的重要信息的好地方,而不會(huì)占用太多的視覺空間。頁腳也是包含聯(lián)系人詳細(xì)信息、地圖、電子郵件注冊(cè)欄或社交媒體按鈕的常見位置。
配色方案,在網(wǎng)頁設(shè)計(jì)方面,您的網(wǎng)站配色方案將為您的網(wǎng)站定下基調(diào)。不僅如此,在整個(gè)過程中戰(zhàn)略性地使用品牌配色方案可以在加強(qiáng)您的在線品牌方面發(fā)揮關(guān)鍵作用。在確定網(wǎng)站的配色方案時(shí),請(qǐng)確定哪些色調(diào)將代表您的主色(您網(wǎng)站上最主要的顏色)、輔助色(始終使用,盡管比您的主色更謹(jǐn)慎)和強(qiáng)調(diào)色(以巧妙的方式使用以突出您網(wǎng)站的某些細(xì)節(jié))。
字體排版,排版是指文字的視覺方面,例如字體的選擇和文本的排列。排版是網(wǎng)頁設(shè)計(jì)的重要組成部分,可用于補(bǔ)充網(wǎng)站的美學(xué)風(fēng)格,或加強(qiáng)整個(gè)網(wǎng)站的書面信息。在為您的網(wǎng)站選擇最佳字體時(shí),請(qǐng)考慮排版與單詞本身一樣重要的事實(shí)。您需要選擇可讀性強(qiáng)、適合網(wǎng)站風(fēng)格主題的字體,最重要的是 - 品牌。與配色方案類似,您可以選擇主要、輔助和強(qiáng)調(diào)字體,以指導(dǎo)訪客體驗(yàn)?zāi)臅鎯?nèi)容的方式。
網(wǎng)站背景,為您的頁面定下基調(diào),網(wǎng)站背景在網(wǎng)頁設(shè)計(jì)中起著重要作用。無論是靜態(tài)的還是動(dòng)畫的,純色的還是有紋理的,背景都是訪客滾動(dòng)時(shí)始終跟隨的內(nèi)容。您可以上傳任何圖像或視頻作為您的網(wǎng)站背景,使用品牌顏色,選擇時(shí)尚的漸變背景或選擇極簡(jiǎn)主義主題并將其保留為白色。無論您決定哪種方式,請(qǐng)確保它適合您網(wǎng)站的整體視覺主題,并在不會(huì)太分散注意力的情況下吸引訪問者的注意力。為背景添加更多刺激的一種方法是實(shí)現(xiàn)滾動(dòng)效果,例如視差滾動(dòng),這是專業(yè) Web 設(shè)計(jì)人員和初學(xué)者的最愛。
成像,在短短幾秒鐘內(nèi),您的網(wǎng)站圖像可以增強(qiáng)您向訪問者發(fā)送的信息。這可能意味著展示您企業(yè)的產(chǎn)品或位置,上傳活動(dòng)照片,包括品牌網(wǎng)站圖標(biāo),或使用圖標(biāo)制作器為您的網(wǎng)站設(shè)計(jì)添加一點(diǎn)風(fēng)格。
動(dòng)畫,網(wǎng)頁設(shè)計(jì)的目標(biāo)之一是使您的網(wǎng)站與眾不同。 向網(wǎng)站添加動(dòng)畫是實(shí)現(xiàn)此目的的好方法,可以幫助指導(dǎo)用戶體驗(yàn)和操作。您可以在整個(gè)網(wǎng)站中添加動(dòng)畫,以便為查看者創(chuàng)造更加動(dòng)態(tài)的體驗(yàn),或觸發(fā)某些反應(yīng)。
08. 網(wǎng)站維護(hù)
網(wǎng)頁設(shè)計(jì)行業(yè)是一個(gè)不斷引入新功能、工具和解決方案的行業(yè)。這個(gè)快速發(fā)展的世界的缺點(diǎn)是它需要您和您的網(wǎng)站不斷保持最新狀態(tài)并實(shí)施網(wǎng)站維護(hù)計(jì)劃。
完成第一個(gè)設(shè)計(jì)后,您最終必須更新您的網(wǎng)站以確保內(nèi)容相關(guān),并且設(shè)計(jì)不會(huì)過時(shí)。雖然看似徒勞無功,但您網(wǎng)站上任何過時(shí)的元素都會(huì)對(duì)訪問者的互動(dòng)產(chǎn)生負(fù)面影響,從而導(dǎo)致整體性能和銷售額下降。
每月至少檢查一次您的網(wǎng)站,以確保沒有錯(cuò)誤、一切正常并且您的信息是最新的。在考慮重新設(shè)計(jì)時(shí),請(qǐng)考慮您可以進(jìn)行哪些更改以保持網(wǎng)頁設(shè)計(jì)的相關(guān)性、提高其易用性或增強(qiáng)其性能。這可能意味著添加新鮮的視覺內(nèi)容、額外的頁面、進(jìn)行 SEO 或執(zhí)行可訪問性審核。
09. 網(wǎng)頁設(shè)計(jì)靈感
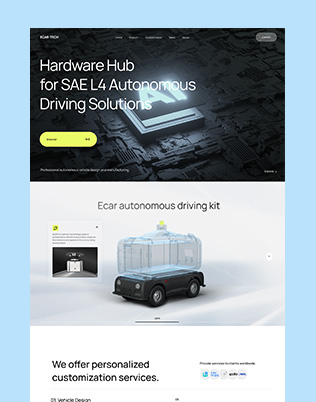
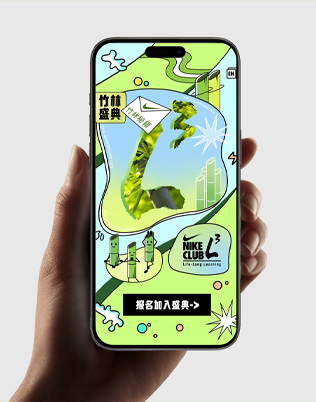
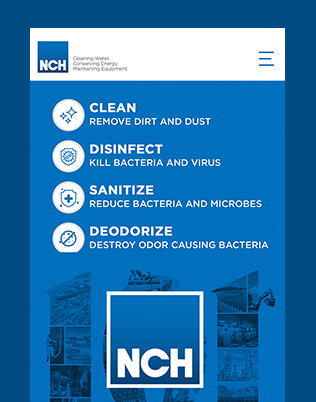
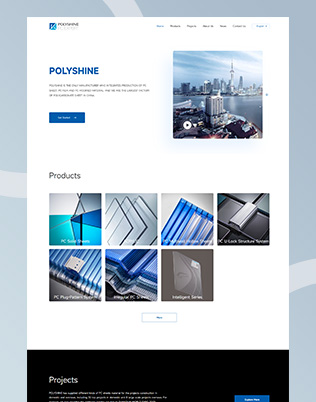
現(xiàn)在我們已經(jīng)介紹了網(wǎng)頁設(shè)計(jì)的基礎(chǔ)知識(shí),是時(shí)候?qū)ふ覄?chuàng)意示例了。網(wǎng)頁設(shè)計(jì)靈感無處不在,我們建議您定期瀏覽雅黑網(wǎng)站案例以尋找新想法。
10. 網(wǎng)頁設(shè)計(jì)的可訪問性
網(wǎng)頁設(shè)計(jì)中的輔助功能可確保每個(gè)人都可以使用您的網(wǎng)站,包括殘障人士。這不僅僅是一項(xiàng)道德或法律義務(wù),它是創(chuàng)建用戶友好、包容性數(shù)字空間的重要組成部分,使所有訪客受益。通過實(shí)施可訪問的做法,您可以向更廣泛的受眾開放您的網(wǎng)站,同時(shí)增強(qiáng)每個(gè)用戶的體驗(yàn)。以下是無障礙網(wǎng)頁設(shè)計(jì)的關(guān)鍵實(shí)踐:
確保足夠的顏色對(duì)比度:使用對(duì)比色使文本對(duì)有視覺障礙的用戶清晰可見。
提供描述性替代文本:向圖像添加有意義的替代文本,以便屏幕閱讀器用戶可以理解視覺內(nèi)容。
確保鍵盤可導(dǎo)航性:為無法使用鼠標(biāo)的用戶提供通過鍵盤訪問所有網(wǎng)站功能。
使用清晰一致的導(dǎo)航:設(shè)計(jì)直觀的導(dǎo)航以增強(qiáng)可用性并最大限度地減少混淆。
為多媒體提供替代文本:包括音頻的轉(zhuǎn)錄和視頻的字幕,以使多媒體易于訪問。
避免僅依賴顏色:除了顏色之外,還可以使用標(biāo)簽或符號(hào)來清楚地傳達(dá)信息。
啟用可縮放文本:允許用戶根據(jù)自己的偏好調(diào)整字體大小以提高可讀性。
使用語義 HTML:使用適當(dāng)?shù)?HTML 標(biāo)記構(gòu)建內(nèi)容,以增強(qiáng)與輔助技術(shù)的兼容性。
設(shè)計(jì)可訪問的交互式元素:使按鈕和可點(diǎn)擊區(qū)域變大且易于識(shí)別,尤其是在移動(dòng)設(shè)備上。
定期進(jìn)行無障礙功能測(cè)試:使用工具和用戶反饋來識(shí)別和解決無障礙功能的任何障礙。
除了提高可用性外,可訪問性還可以提高您網(wǎng)站的性能。搜索引擎通常偏愛可訪問的網(wǎng)站,從而獲得更好的 SEO 排名。此外,遵守 Web 內(nèi)容可訪問性指南(WCAG) 等標(biāo)準(zhǔn)可幫助您避免法律風(fēng)險(xiǎn),同時(shí)展示您的品牌對(duì)包容性的承諾。
網(wǎng)頁設(shè)計(jì)常見問題
網(wǎng)頁設(shè)計(jì)師是做什么的?
網(wǎng)頁設(shè)計(jì)師負(fù)責(zé)網(wǎng)站的視覺外觀和布局。他們與客戶密切合作,了解他們的需求和目標(biāo),然后他們創(chuàng)建一個(gè)既美觀又用戶友好的設(shè)計(jì)。Web 設(shè)計(jì)人員使用各種軟件工具來創(chuàng)建他們的設(shè)計(jì)。
網(wǎng)頁設(shè)計(jì)的3種類型是什么?
用戶界面(UI) 設(shè)計(jì):UI 設(shè)計(jì)側(cè)重于網(wǎng)站的視覺元素,例如布局、排版和配色方案。UI 設(shè)計(jì)師努力創(chuàng)建易于使用和導(dǎo)航的網(wǎng)站。
用戶體驗(yàn)(UX) 設(shè)計(jì):UX 設(shè)計(jì)側(cè)重于使用網(wǎng)站的整體體驗(yàn)。UX 設(shè)計(jì)師會(huì)考慮用戶行為、可用性和可訪問性等因素。
視覺設(shè)計(jì):視覺設(shè)計(jì)側(cè)重于網(wǎng)站的整體外觀和感覺。視覺設(shè)計(jì)師利用他們的創(chuàng)造力創(chuàng)建既具有視覺吸引力又令人難忘的網(wǎng)站。