目標受眾
若希望觀眾對產品充滿好奇,就必須在情感層面與他們建立聯系,這對于構建品牌形象和培養客戶忠誠度至關重要。Bella & Bona 是一家專注于健康食品和可持續性的辦公室送餐服務公司。其網站通過精心選用的圖像和色彩,巧妙地喚起了人們對食物的聯想。鑒于 Bella & Bona 位于德國,網站提供英語和德語兩種語言版本,充分考慮到了目標受眾的語言需求,體現了品牌的貼心與周到。

可用性至關重要
網站最重要的部分是其可用性。如果一個網站易于使用,它不僅能提升訪問者的滿意度,還能帶來更快的加載時間、降低開發成本和縮短開發周期等諸多好處,從而有效留住用戶。
加載時間緩慢、導航混亂、信息丟失或設計不佳,會引起用戶對你的業務的不滿,訪問者會迅速跳轉到你的競爭對手的網站以獲得更好的在線體驗。
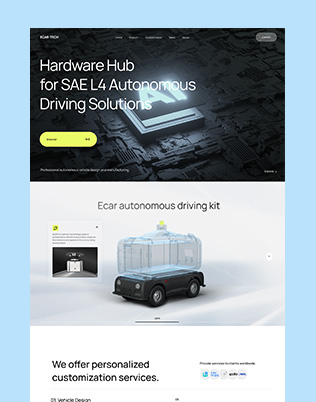
Vectornator 是一個富有表現力且易于使用的網站。其按鈕設計大而易讀,內容布局合理,信息一目了然。它遵循簡潔的星型層次結構,能夠幫助用戶快速找到關鍵信息,且菜單不會因為太多選項而讓用戶不知所措。

建立層次結構以引導用戶流
使用層次結構是引導訪問者的關鍵方面。內容和信息架構決定了訪問者將如何使用你的網站。例如,線上教學平臺 Clever 巧妙地在其網站上建立了內容層次結構。它采用簡單的導航和清晰的標題,針對其四種主要用戶類型進行分類。接著是推薦原因以及學校選擇它們的理由,開始學習的入口,最后是頁腳。
Clever 的層次結構以金字塔格式排列。登陸頁面向訪問者介紹平臺的基本信息。導航欄為學校、家長、定價和合作伙伴提供了針對特定類型訪問者的定制化信息鏈接。用戶進入網站越深入,信息就越詳細。這種結構使四種類型的用戶能夠輕松執行其用戶流程。這種層次結構透明、易于篩選且組織良好,使網站能夠專注于關鍵點和要點。

優化網站以提供更好的體驗
Kazoo 是一個人力資源平臺,用于衡量和管理員工績效。其網站設計簡潔、優雅,加載迅速。網站幾乎不含影響加載時間的復雜動畫和交互元素。
如果您的小型企業網站加載時間過長或動畫過于復雜,用戶可能會因煩惱、分心或失去興趣而迅速離開,尤其是對于那些自身網絡速度較慢的用戶,這種影響更為顯著。

設計時始終牢記可訪問性
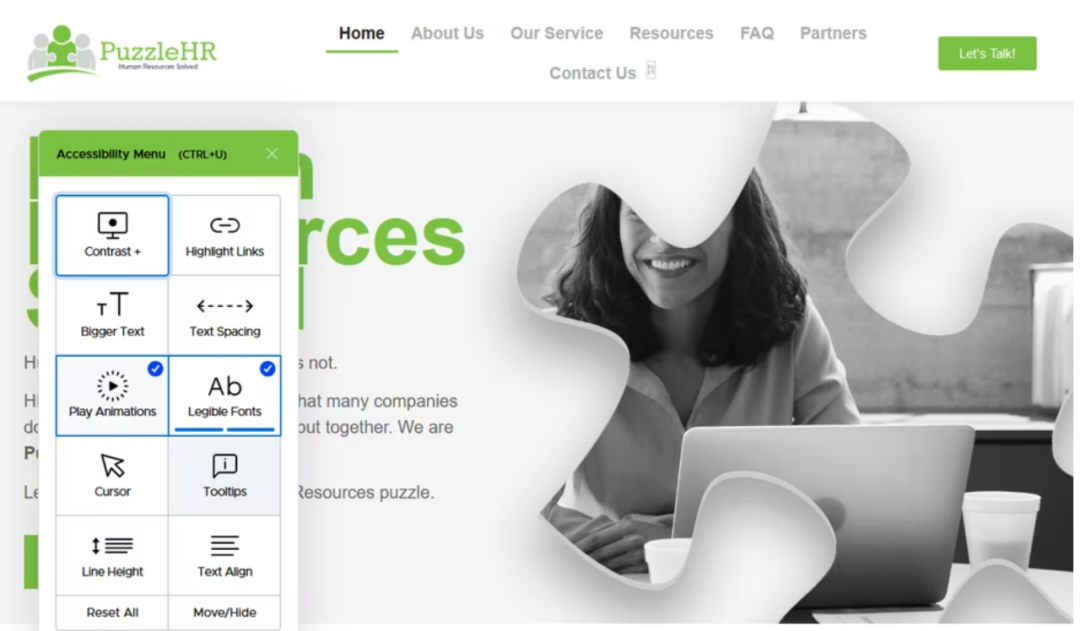
PuzzleHR 是一項人力資源服務,其網頁上設有一個輔助功能菜單。該菜單提供了諸多實用功能,例如調整網站對比度、光標大小、文本大小以及暫停動畫等。這些功能極大地增強了網站的包容性,使其能夠為更多人提供訪問便利。在設計您的網站時,建議遵循 WCAG 無障礙指南。如前所述,建立清晰的層次結構,并確保為所有圖像提供替代文本。通過使網站對更多潛在客戶和用戶開放,可訪問性設計將有助于提升網站的價值和用戶體驗,這無疑是一個雙贏的局面。

優秀的品牌設計會留下持久印象
想想那些常見的網頁,你可能會記起一些網站,但又能想起其中多少名字呢?這就是品牌設計的關鍵所在。Branding for the People 是一家品牌代理機構,它展示了品牌推廣如何有效地讓你的網站脫穎而出。他們網站的視覺效果、一致性和排版完美融合,創造出一種連貫且愉悅的體驗。清新的漸變、鮮艷的色彩、粗體的文字和整潔的布局,共同賦予了網站一種真正的威嚴感。在所有渠道(比如網站、營銷和社交媒體平臺)保持品牌一致性,能夠塑造出品牌的可信度。